When using Dark Reader (DR) add-on with “Filter” or “Filter+” mode in Firefox (FF 67 as of writing), you may encounter this issue where only the lower half of an image is shown.
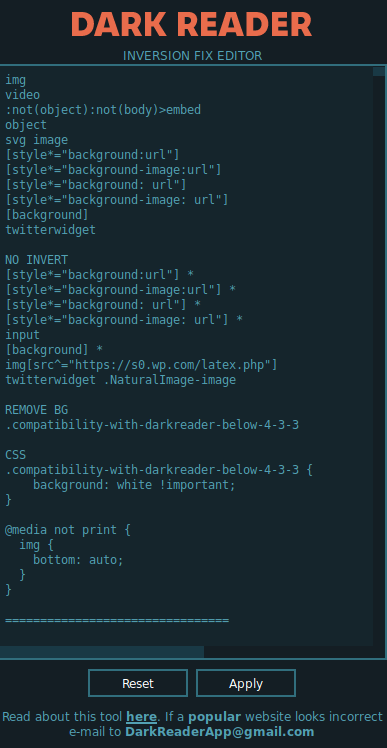
To resolve it, add the following CSS rule to the DR’s setting via Dev tools. Prepend before the site-specific rules.
@media not print {
img {
bottom: auto;
}
}After adding the CSS, you should be able to see the whole image. But the fix is not perfect, the image sticks to the top rather than centred.
The above CSS is to override the default CSS used by FF to display an image. The default CSS is located at resource://content-accessible/TopLevelImageDocument.css, accessible via Style Editor (Shift + F7, don’t enable Caret Browsing when prompted). It’s used to centre the image. Here is a snippet of “TopLevelImageDocument.css”,
@media not print {
img {
text-align: center;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
}The bottom: 0; rule is the source of the issue, though it’s more of a compatibility issue between DR and FF.
I got the information from the issue report (#1142). It’s unlikely that the fix will be in the default DR, so you need to re-apply the workaround every time DR is updated.
Credit: Screenshots and screen recording contain a photo by Yunming Wang on Unsplash.