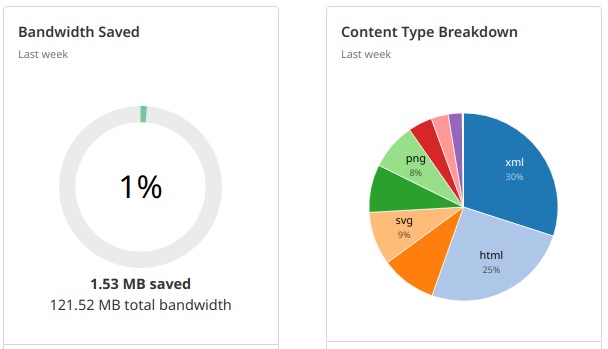
In this guide, I’ll show you how to enable html caching. Since I started using Cloudflare eight months ago, I always make sure caching is configured correctly so that most of the content are served from CDN, which is much faster than serving content from my origin server. This is in addition to the fact that this website is a static site, so all content are cacheable. I configured caching in Netlify, Caddy and Cloudflare. However, every time I check the analytics (Analytics → Performance), it only showed 1% of content is served from cache.
It was only last week that I realised that Cloudflare does not cache everything by default, only certain file extensions are cached and they do not include HTML and XML, despite majority (55%) of content served are HTML and XML.
Html caching can be easily enabled through Page Rules. Since my site’s content are all static, I opt to cache everything instead. To achieve this, I created a new page rule:
- URL:
https://mdleom.com/*- The asterisk (*) is to apply the page rule to every page under HTTPS, instead of just the homepage.
- Setting: Cache Level
- Value: Cache Everything
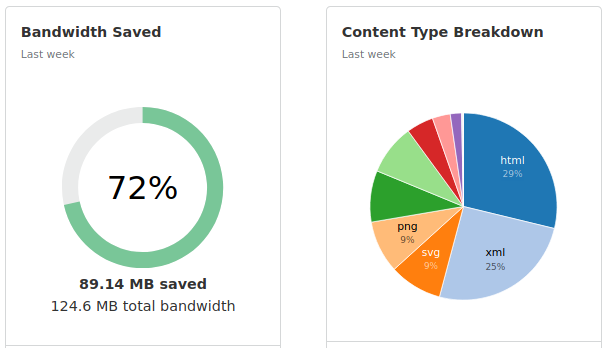
After a week with the new page rule, cached content has now increased to 72%.