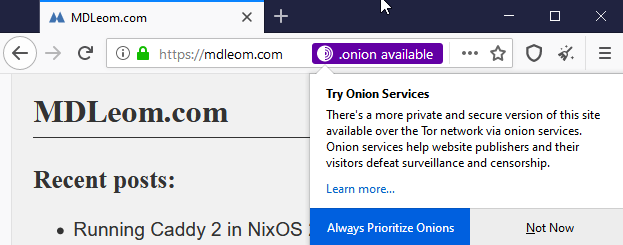
Tor Browser recently introduced “Onion Location” feature in v9.5 to enable a (clearnet) website to advertise its onion service to users of Tor Browser by adding an HTTP header. When visiting a clearnet website that has onion service available and the relevant HTTP header, Tor Browser will display a “.onion available” button on the address bar. When user clicks on it, Tor Browser will redirects to the .onion address of the website. User could also opt-in the “Always Prioritise Onions” option and Tor Browser will automatically redirects to a website’s .onion if detected. This feature was initially suggested back in 2017 and finally landed in v9.5.
The HTTP header is:
Onion-Location: http://xxx.onionCaddy §
In Caddy, the header can be added by:
v1example.com { header / { Onion-Location "http://xxx.onion" } }
v2example.com { header { Onion-Location "http://xxx.onion" } }
Netlify §
Add custom header by using _headers file saved the root folder of your site:
_headers/* Onion-Location: http://xxx.onion
tag §
If you don’t have access to the web server to add the header (e.g. GitHub/GitLab Pages), you can add <meta> tag instead.
The tag should be added in <head>:
<html>
<head>
<meta http-equiv="Onion-Location" content="http://xxx.onion">
</head>
</html>Apache and Nginx §
Refer to this configuration guide on Tor Project website.